Si aún no tienes claro que es una redirección, puedes consultar este artículo del Blog donde te lo explico para que lo refresques en tu memoria y puedas entender mejor lo que se trata en este nuevo artículo.
¿Qué contiene un archivo .htaccess de PrestaShop por defecto?
Cuando instalas PrestaShop 1.6.x en un Hosting, se genera un archivo .htaccess que por defecto contiene determinada información para que la web funcione correctamente.
# ~~start~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
# .htaccess automaticaly generated by PrestaShop e-commerce open-source solution
# http://www.prestashop.com - http://www.prestashop.com/forums
<pre><IfModule mod_rewrite.c>
<IfModule mod_env.c>
SetEnv HTTP_MOD_REWRITE On
</IfModule>
RewriteEngine on
#Domain: dominio.com
RewriteRule . - [E=REWRITEBASE:/]
RewriteRule ^api$ api/ [L]
RewriteRule ^api/(.*)$ %{ENV:REWRITEBASE}webservice/dispatcher.php?url=$1 [QSA,L]
# Images
RewriteRule ^([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$1$2$3.jpg [L]
RewriteRule ^([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$1$2$3$4.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$1$2$3$4$5.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$1$2$3$4$5$6.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6$7.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7$8.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8$9.jpg [L]
RewriteRule ^([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(\-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9$10.jpg [L]
RewriteRule ^c/([0-9]+)(\-[\.*_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/c/$1$2$3.jpg [L]
RewriteRule ^c/([a-zA-Z_-]+)(-[0-9]+)?/.+\.jpg$ %{ENV:REWRITEBASE}img/c/$1$2.jpg [L]
# AlphaImageLoader for IE and fancybox
RewriteRule ^images_ie/?([^/]+)\.(jpe?g|png|gif)$ js/jquery/plugins/fancybox/images/$1.$2 [L]
# Dispatcher
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ - [NC,L]
RewriteRule ^.*$ %{ENV:REWRITEBASE}index.php [NC,L]
</IfModule>
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType application/x-font-woff .woff
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|svg)$">
Header add Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
#If rewrite mod isn't enabled
ErrorDocument 404 /index.php?controller=404
# ~~end~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
A partir de este punto y dependiendo de tu instalación, el archivo puede contener más o menos instrucciones.
Si tienes las URLs amigables habilitadas en Preferencias, SEO y URLs, en el apartado Configuración de los enlaces y el archivo .htaccess no existe, te encontrarás con un error 404 al tratar de cargar la web.
Not Found
The requested URL /es/ was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Esto suele suceder cuando se traslada una web de Hosting y no se ha habilitado previamente la vista de archivos ocultos, lo que provoca que nos dejemos el archivo .htaccess por el camino en el proceso de traslado de la web, ya sea desde una instalación local (tu ordenador) o de un servidor diferente del actual.
Si quieres saber como evitar dejarte los archivos ocultos para atrás por no verlos, consulta el artículo del blog .htaccess en cPanel ¿dónde está el archivo?
Algunas redirecciones en PrestaShop usando .htaccess
Una de las primeras redirecciones que debes tener incluidas en tu archivo .htaccess es la redirección del dominio sin alias www al dominio con alias "www" o a la inversa, dependiendo de si quieres ver la web con o sin alias www.
RewriteEngine on
RewriteCond %{HTTP_HOST} ^tudominio.com
RewriteRule ^(.*)$ http://www.tudominio.com/$1 [R=301,L]
Nota Por defecto PrestaShop (tampoco otros CMS) realizan este tipo de redirecciones de forma automática a menos que se indique.
¿Donde colocar las redirecciones en .htaccess para PrestaShop?
El archivo .htaccess es un archivo dinámico que se genera y regenera a medida que realizamos cambios en Preferencias, SEO y URLS, por lo que cambios aplicados en este apartado pueden modificar el contenido de .htaccess sin que te des cuenta de ello a menos que vigiles o revises dicho archivo.
Importante La recomendación siempre es la de hacer una copia de seguridad de dicho archivo antes de regenerar urls.
Por defecto PrestaShop añade en la primera línea del archivo .htaccess lo siguiente:
# ~~start~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
Y debajo coloca todo lo relacionado con mod_rewrite, Domain, Images, Dispatcher, mod_expires, mod_headers y otros códigos, cerrando el archivo con la siguiente línea:
# ~~end~~ Do not remove this comment, Prestashop will keep automatically the code outside this comment when .htaccess will be generated again
Las redirecciones en este archivo lo ideal es añadirlas antes de la primera línea citada:
Mi tienda está en otra carpeta...
Algo bastante habitual es que una instalación de PrestaShop no esté necesariamente en la carpeta principal del Hosting, que en paneles de Hosting basados en cPanel es public_html.
Si en tu Hosting tienes varias webs, sean todas instalaciones de PrestaShop o una mezcla de varios gestores de contenidos (WordPress, Joomla, etc) es bastante probable que tengas las instalaciones en carpetas separadas, incluida la instalación del dominio principal.
En casos así lo adecuado es que las redirecciones estén en el archivo .htaccess de la carpeta principal del Hosting, en este caso /public_html donde lo primero que debe figurar son los códigos necesarios para redireccionar el dominio principal a una carpeta y debajo todas las redirecciones 301 que por razones diferentes tengas que aplicar para que tu web funcione de forma correcta y no pierdas visitas por errores 404, etc.
En este caso el archivo .htaccess de /public_html contendrá un código similar al siguiente:
Es este ejemplo se ilustra una clásica tienda que no se aloja en la carpeta principal del Hosting sino en una subcarpeta y que además tiene que realizar numerosas redirecciones 301 para corregir urls viejas a urls nuevas.
Como la web en este caso está en una subcarpeta, en este ejemplo está en /public_html/cilene2 observarás que entre las líneas 1 y 8 se reconduce el dominio principal a la carpeta donde esta la tienda instalada y a partir de la línea 11 se aplican redirecciones 301 para corregir problemas de enlaces no alcanzados detectados mediante Google Search Console.
El archivo .htaccess de la carpeta donde está la instalación, para este ejemplo se encuentra localizado en /public_html/cilene2/ contendrá aquellos códigos que por defecto establece PrestaShop cuando se instala o se regenera dicho archivo, más añadidos que se hayan realizado posteriormente para gestionar por ejemplo tiempos de expiración de caché de imágenes y otros, pero no aparecerá ninguna redirección 301 ya que se declararon en el archivo .htaccess de la carpeta principal del Hosting.
Redireccionar una url vieja a una url nueva
Es el caso más habitual que pueden encontrarte en PrestaShop cuando has cambiado la web de dominio, has movido la instalación de una subcarpeta a la carpeta principal y antes tenías una ruta adicional en el dominio para acceder a la web, por ejemplo:
http://comidaparaperros.es/tienda
Y ahora ha pasado a llamarse:
http://www.dcdistribuciones.es
Para estos casos es muy importante que primero analices en Google Search Console, en el apartado Errores de rastreo si existen errores 404 derivados del cambio de urls.
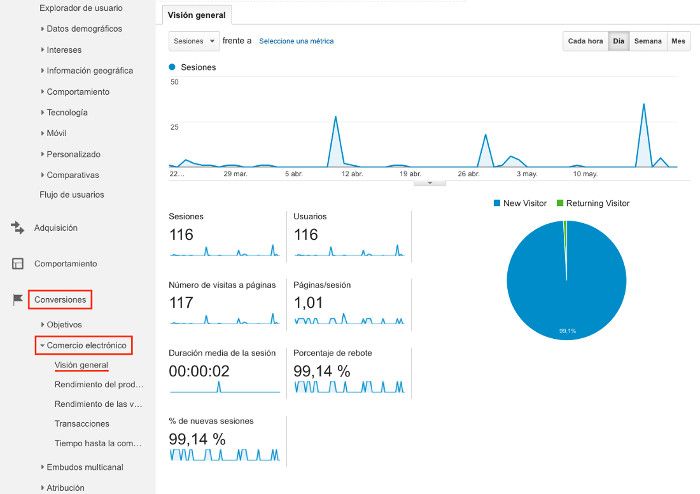
Si aparece tal como te ilustro en la captura ¡perfecto! no hay nada de qué preocuparte. Si por el contrario tienes errores, tendrás que revisar y anotar todos los errores para convertirlos en redirecciones en caso de tratarse de errores relacionados con urls no alcanzadas porque hubo cambios en las URIs.
Para estos casos es importante que empieces a trazar un plan de acción para reducir lo antes posible el impacto negativo que estos errores pueden causar sobre tu posicionamiento en caso de ser un poco dejado en estas cuestiones y dejarlo correr. Te garantizo que por sí solo no se va arreglar por mucho que lo mires si no actúas.
Empieza despacio, prueba primero con la primera url errónea que Google canta, anótala, cópiala y trata de abrirla en otra pestaña de tu navegador, si devuelve un 404 ya sabes, no existe, la borraste o ahora se llama de otra forma.
Abre tu archivo .htaccess (antes haz un backup del mismo por seguridad) y en la primera línea haz un espacio (Intro) y escribe más o menos con esta sintaxis (adaptando la url vieja y nueva a tu caso) añade lo siguiente:
Redirect 301 /antigua-pagina http://www.mitienda.com/nueva-pagina
Guarda los cambios en el archivo .htaccess y prueba de nuevo a cargar la "vieja" y errónea url afectada actualmente por un error 404
Si lo hiciste bien deberías estar aterrizando en la url nueva de forma transparente, lo que daría por solucionado el problema. Ufff que alivio verdad!
¿Que tienes 156 urls con errores 404? paciencia y buenos alimentos que diría mi abuela, y empieza a añadir con la citada sintaxis cada una de las urls "viejas" (erróneas) y ve reconduciéndolas a la url "nueva" para reducir errores.
¿Que una url "vieja" ahora ya no lleva a contenidos porque no los usas? tampoco pasa nada, hazme caso, es mejor llevar las urls huérfanas a la url principal de la Tienda, que no llevarlas a ninguna parte. Una solución puede ser para estos casos:
Redirect 301 /antigua-pagina http://www.mitienda.com/
De forma que lo que ya no existe y no enlaza con nada al menos aterrice en la página principal de tu Tienda, salvo que quieras crear una página CMS para explicar que tal o cual servicio, producto o lo que sea ya no existe o no se ofrece. Eso ya es cosa tuya.
Los idiomas en PrestaShop, un problema de indexado a solucionar
Si en tu Tienda de PrestaShop trabajas con varios idiomas, debes prestar atención a cómo se indexan las urls que se generan para cada idioma, porque de lo contrario es posible que Google y otros buscadores te indexen los mismos contenidos para diferentes idiomas.
Esto es especialmente problemático si hablamos de productos indexados, ya que por defecto se indexará el mismo producto para cada idioma diferente que tengas activo en la tienda.
La redirección que puedes aplicar para redireccionar al idioma deseado por defecto es:
RewriteCond %{THE_REQUEST} ^(GET|HEAD)\ /en/[^\ ]+
RewriteRule ^en/(.*)$ /$1 [L,R=301]
RewriteCond %{THE_REQUEST} ^(GET|HEAD)\ /ca/[^\ ]+
RewriteRule ^ca/(.*)$ /$1 [L,R=301]
De esta forma le indicas a PrestaShop, mediante esta redirección aplicada en .htaccess que redireccione todas las páginas de idioma Español a las correspondientes pero en Catalán.
Si lo que quieres por ejemplo es eliminar el idioma Español y que se mantenga por defecto el Catalán, la forma adecuada sería eliminando el idioma que no quieres mostrar en tu .htaccess:
RewriteCond %{THE_REQUEST} ^(GET|HEAD)\ /es/[^\ ]+
RewriteRule ^es/(.*)$ /$1 [L,R=301]
Si eliminas varios idiomas de la tienda Prestashop y pasas a tener un solo idioma, PrestaShop eliminará el idioma de la URL.
Luego tendrás que crear redirecciones de cada idioma eliminado al idioma por defecto, en este ejemplo: Español.
RewriteCond %{HTTP_HOST} !^www.tudominio.com/en/$
RewriteRule ^en/(.*) http://www.tudominio.com/$1 [QSA,L,R=301]
RewriteCond %{HTTP_HOST} !^www.tudominio.com/es/$
RewriteRule ^es/(.*) http://www.tudominio.com/$1 [QSA,L,R=301]
Obviamente previamente debe existir una redirección del dominio sin alias www al dominio con alias www.
Redireccionar urls ya indexadas no amigables a urls amigables
Es posible que tu tienda lleve ya un tiempo en Internet, se haya indexado innumerables veces y Google y otros buscadores ya tengan estas urls indexadas, algo que puedes comprobar desde tu navegador rápidamente ejecutando la siguiente consulta en el buscador de Google:
site:tu-dominio.com en Google
Ejemplo:
URLs amigables:
Las urls amigables ayudan a los usuarios a interpretarlas mejor, a los bots tampoco les da igual interpretar una url no amigable frente a otra que si lo sea. Si quieres que tus urls sean más legibles revisa que en Preferencias, SEO y URLs estén bien configuradas.
Marca los botones de radio URLs amigables y y el siguiente para redirigir automáticamente a la URL canónica. Guarda los cambios. Si el mod_rewrite está activo en tu servidor (en Webempresa lo está) deberías poder ver las urls de tus páginas de la Tienda PrestaShop con un formato más amigable.
Ejemplo de url no amigable:
Ejemplo de url amigable:
¿Cómo redirigir una url no amigable ya indexada a una más amigable desde .htaccess?, fácil, usando esta sintáis:
Redirect 301 /url-del-producto-no-amigable http://www.tudominio.com/url-del-producto-amigable
Nota Si tienes 200 urls no amigables lamento decirte que sí, que tendrás que hacerlo a mano, sin comodines, incorporando una redirección para cada url afectada.
De ahí la importancia que tiene el prestar atención a estas cuestiones de SEO on-page antes de poner la Tienda en manos de los buscadores.
¿Cuando puedo prescindir de las redirecciones 301 en .htaccess para PrestaShop?
Google, y otros buscadores, a medida que van indexando contenidos estas urls pasan a quedar fijadas en los registros de indexado del sitio web afectado de forma que con el paso del tiempo, si no se producen cambios en estas urls, los enlaces pasan a ser permanentes y no necesitas seguir reflejando la redirección en .htaccess.
Por un lado es bueno, pasado un periodo de tiempo prudencial, que puede ser de 1 año por ejemplo, el comprobar en Google Search Console que no hay errores 404 para urls redireccionadas en tu archivo .htaccess y previa copia de seguridad de dicho archivo puedes eliminar estas redirecciones para sanear el citado archivo.
Imagino un usuario que tiene 200 redirecciones de urls no amigables a urls amigables, o de categorías antiguas de productos a nuevas categorías, lo importante que puede resultarle el limpiar (vaciar) de estas redirecciones el archivo .htaccess para mantenerlo más ligero y saneado.
Es importante, tras eliminar redirecciones 301 del archivo .htaccess comprobar durante un período de 4 o 7 días después de aplicar el cambio, que en Google Search Console no aparecen errores 404 que hagan referencia a estas redirecciones, ya que si aparecen será señal de que no ha transcurrido el tiempo suficiente y que deberás añadirlas de nuevo y esperar un tiempo más larga para que queden establecidas como urls definitivas o permanentes.
Esta cuestión está más en manos de los buscadores que indexan tus páginas que de ti, por lo que la verificación, la paciencia y el sentido común, son importantes para evitar caer de nuevo en los errores 404.
Un módulo para hacerte más fácil el añadir redirecciones en .htaccess
De la correcta gestión de las redirecciones 301 en el archivo .htaccess va a depender que tus visitas lleguen al enlace correcto sin perderse por el camino, ayudándote a reducir los errores 404 para evitar penalizar tu posicionamiento.
En PrestaShop existe un módulo gratuito llamado .htaccess Editor que te permite editar el archivo .htaccess en uso en tu instalación de PrestaShop para poder añadir redirecciones 301, regenerarlo y tener un mantenimiento del mismo.
Haz clic en la imagen para ir a la descarga del módulo.
Este módulo tiene algunas características avanzadas para la edición de archivos .htaccess que otros módulos no tienen.
Tiene incorporado un editor que proporciona una vista de los números de línea e incluso la comprobación de sintaxis y el resaltado de código.
El módulo también permite añadir directivas tanto en la parte superior como en la parte inferior del archivo .htaccess, de esa manera puedes conseguir que tus redirecciones funcionen perfectamente con tu tienda.
Importante Este módulo requiere la desactivación del Purificador HTML en PrestaShop.
¿Dónde desactivar el Purificador HTML en PrestaShop?
Una vez deshabilitado podrás hacer uso del módulo .htaccess Editor.
Si por ejemplo añades algunas redirecciones y guardas los cambios.
Una vez guardados los cambios, si editas desde tu panel de Hosting (cPanel) o por FTP el archivo .htaccess verás al principio del archivo las redirecciones ya añadidas.
Estas redirecciones se encorsetan entre las líneas:
# ~htweaker_top~
...aquí las redirecciones aplicadas desde el módulo...
# ~htweaker_top_end~
Siendo el resultado en htaccess:
Cómo has podido observar, este método es más sencillo para manipular el archivo .htaccess sin salir del backoffice y sin perturbar otros códigos que contenga, los cuales no se verán afectados por lo que añadas desde el módulo siempre que tenga la sintaxis correcta.
Repasemos este proceso en el siguiente vídeo:
A partir de ahora, cuando necesites aplicar redirecciones 301 en PrestaShop, si le tienes un poco de respeto al 'Editor de Código' o a manipular el archivo .htaccess desde tu cPanel o por FTP, acuérdate que el módulo .htaccess Editor te va a facilitar mucho la tarea.
Al final las redirecciones 301 en PrestaShop son como el GPS y su aviso preferido ...recalculando ruta, que permiten redireccionar a los usuarios a los lugares correctos para que no se pierdan y de paso estar informados de los radares que puedan hacernos caer en infracciones y penalizarlos ¡vamos, lo que hace Google si gestionamos mal las urls! jeje :P