 Pasan los años, crecemos, nos hacemos más sabios con el paso del tiempo y por el camino desechamos las taras que nos hacen más pesado el avance, reinventamos una y otra vez nuestra vida para que el momento presente esté lleno de todo lo que realmente importa, familia, amigos, trabajo ...todo lo que da calidad y sentido a nuestra vida.
Pasan los años, crecemos, nos hacemos más sabios con el paso del tiempo y por el camino desechamos las taras que nos hacen más pesado el avance, reinventamos una y otra vez nuestra vida para que el momento presente esté lleno de todo lo que realmente importa, familia, amigos, trabajo ...todo lo que da calidad y sentido a nuestra vida.
A tu sitio web o Blog le pasa lo mismo, tus Categorías en WordPress necesitan también un reciclaje, pasar por un proceso de transformación y simplificación que ayuden a encajar mejor todos los contenidos que has ido creando en los últimos años, de forma que los ávidos usuarios los encuentren fácil y rápidamente en tu Blog, sin tener que perderse en un mar de los sargazos ¡vamos, lo que son actualmente tus Categorías! ¿verdad?
Si has sido sincero contigo mismo, y tu respuesta fue "Si" entonces estas frente a un problema que necesita una buena solución para reducir las Categorías de tu blog a las esenciales e importantes, las que realmente tienen peso, y el resto convertirlas en Etiquetas, que también sirven para diferenciar contenidos dentro de una misma Categoria ¡y son muy importantes para el SEO!
Este proceso supone realizar dos tareas diferenciadas. Por un lado fusionar viejas categorías de tu Blog en una única categoría y convertir otras categorías en Etiquetas para reducir el número de ellas. Después toca la fase de las redirecciones para que los enlaces sigan funcionando hacia tus contenidos y no se produzcan errores 404.
Puedes editar manualmente cada Post/Entrada y reasignarla a su nueva Categoría, lo que supone también tener que reasignar Etiquetas, y además tendrás que crear las correspondientes redirecciones mediante un plugin o usando redirecciones 301 desde .htaccess, con esto evitarás penalizaciones en el posicionamiento.
Redirecciones 301 en .htacces para redireccionar Categorías
Las Categorías que pasan a convertirse en Etiquetas deben redireccionarse para que todos aquellos post/entradas que creaste durante mucho tiempo, y que estarán indexados por los motores de búsqueda, no acaben de repente en un error 404, con lo que eso supone.
Además de asociar cada post a la Categoría correcta deberás redireccionarlo de forma que los post indexados, compartidos en redes sociales o procedentes de referidos aterricen en el enlace correcto, en tu sitio web, para que el usuario llegue hasta la categoría que ha absorbido las antiguas, ahora fusionadas y convertidas en Etiquetas tras el proceso que realicemos.
El formato de redirección que puedes utilizar para el archivo .htaccess puede ser similar al del siguiente ejemplo:
Options +FollowSymlinks RewriteEngine on Redirect 301 /category/plugins-wordpress/?(.*)$ http://dominio.com/category/wordpress/$1 Redirect 301 /category/periscope/?(.*)$ http://dominio.com/category/marketing-online/$1
Las redirecciones deben aparecer siempre al principio del archivo .htaccess para que sean interpretadas.
Convirtiendo Categorías en Etiquetas
Imagínate por un momento que tienes 50 Categorías en tu Blog, y posiblemente el 60% de todas ellas apenas tenga asociado 1,3 o 5 post o entradas, lo que es significativamente una cifra muy pobre como para justificar que esos contenidos dependan cada uno de una categoría diferente diferenciadora, por ejemplo:
WordPress Seguridad WordPress Plugins WordPress SEO WordPress WooCommerce Tips WordPress ...
La lista podría ser tan larga como tu quieras o imagines, posiblemente sea hasta tu caso ¡fíjate! :P
Ahora piensa que simplificar ayuda al usuario a encontrar más rápidamente los contenidos de tu web, así que basándome en esta directriz, ¿porque no fusionamos todas esas categorías y las convertimos en etiquetas dependientes de una sola categoría?, por ejemplo:
Categoría: WordPress Etiquetas (Tags): Seguridad WordPress, Plugins WordPress, SEO WordPress, WooCommerce, Tips WordPress
¿No suena mejor?, al menos para el usuario será música celestial, no tener que navegar en el mar de los sargazos para encontrar tus contenidos, que por muy interesantes que estos sean, si hay que buscarlos navegando en tu árbol de Categorías puede ser una tarea bastante tediosa.
Bueno pues con el plugin Categories to Tags Converter vamos a conseguir el objetivo propuesto, poner a dieta severa el listado de Categorías del Blog, relegando a Etiqueta todas aquellas que puedas considerar "subcategorías" o categorías de poco peso o con apenas entradas.
¡ Me apuesto unos polvorones contigo que incluso tienes categorías vacías "sin contenidos" ! ..venga confiesa, jeje
Tras instalarlo lo puedes localizar en Herramientas, Importar, como Categories and Tags Converter.
Con este plugin vas a poder seleccionar todas aquellas Categorías de tu Blog que quieras y convertirlas en Etiquetas, pasando los post o entradas a pertenecer a las nuevas categorías o quedando "huérfanas"
Ten en cuenta que si conviertes una categoría con subcategorías, las subcategorías se convierten en categorías superiores.
Aprovecha de paso para eliminar posibles Etiquetas duplicadas que surjan durante este proceso. Seguro que si vas a Entradas, Etiquetas te sorprenderás de ver la ingente cantidad de Etiquetas quintuplicadas que tienes, sin sentido y sin asociación a post o entradas. Pero eso es motivo de otro artículo en este Blog, ...soon! :)
En el siguiente vídeo me pongo manos a la obra con un sitio hecho en WordPress que tiene la friolera de 51 categorías que tras la fusión pasan a 9 en apenas 1 minuto y ¡sin despeinarme!
Perder peso es bueno y saludable, porque además devuelve optimismo a tu vida. Reducir Categorías de tu Blog también es bueno, ayuda a localizar mejor tus contenidos, evita la dispersión y potencia el SEO. ¡Feliz dieta!



 ¿Para que escribes tanto en tu Blog?, ¿Piensas presentarte a un concurso de escritores, o al Iron Blogger? ...bueno pues ¡genial! pero entonces ¿porque escribes y escondes tus post al gran público, a tus ávidos lectores, a esa masa crítica que luego los curará en sus redes sociales?
¿Para que escribes tanto en tu Blog?, ¿Piensas presentarte a un concurso de escritores, o al Iron Blogger? ...bueno pues ¡genial! pero entonces ¿porque escribes y escondes tus post al gran público, a tus ávidos lectores, a esa masa crítica que luego los curará en sus redes sociales?





 Ya hace casi 2 años que hablábamos de como
Ya hace casi 2 años que hablábamos de como 





 Ahhhh las copias de seguridad, esas grandes olvidadas, de las que solo te acuerdas cuando el desastre ya ha hecho acto de presencia en tu web ¿cierto?. Sabemos por experiencia que las copias de seguridad son necesarias, pero no lo tenemos tan presente como debiéramos y luego eso pasa factura.
Ahhhh las copias de seguridad, esas grandes olvidadas, de las que solo te acuerdas cuando el desastre ya ha hecho acto de presencia en tu web ¿cierto?. Sabemos por experiencia que las copias de seguridad son necesarias, pero no lo tenemos tan presente como debiéramos y luego eso pasa factura.

 Escribir es divertido, al menos a mi me lo parece por lo que no lo considero una tarea sino un deporte saludable que practico casi a diario con mi mente, para mantener en forma mis neuronas y de paso intentar cautivarte con lecturas amenas, divertidas y útiles.
Escribir es divertido, al menos a mi me lo parece por lo que no lo considero una tarea sino un deporte saludable que practico casi a diario con mi mente, para mantener en forma mis neuronas y de paso intentar cautivarte con lecturas amenas, divertidas y útiles.
 Da igual lo que ofrezcas en tu sitio web, productos, servicios, artículos, contenidos de calidad o exclusivos, siempre hay una razón para dar las GRACIAS a tus clientes o lectores y llevar el engagement al siguiente nivel.
Da igual lo que ofrezcas en tu sitio web, productos, servicios, artículos, contenidos de calidad o exclusivos, siempre hay una razón para dar las GRACIAS a tus clientes o lectores y llevar el engagement al siguiente nivel.



 ¿No querías un buen regalo el día de Reyes?, pues aquí lo tienes y nada más y nada menos que de la mano de Automattic , toda una institución en eso de los CMS, que ha liberado WordPress 4.4.1 como
¿No querías un buen regalo el día de Reyes?, pues aquí lo tienes y nada más y nada menos que de la mano de Automattic , toda una institución en eso de los CMS, que ha liberado WordPress 4.4.1 como 

 Ya está disponible PrestaShop 1.6.1.4, como versión de mantenimiento que ha sido liberada para corregir errores detectados en la versión anterior y también para añadir mejoras en el código y que tu
Ya está disponible PrestaShop 1.6.1.4, como versión de mantenimiento que ha sido liberada para corregir errores detectados en la versión anterior y también para añadir mejoras en el código y que tu 

 Ya te estoy imaginando en tu Blog, que tiene muchos post o artículos publicados, para que tus lectores habituales y los nuevos que van aterrizando puedan leer esos contenidos. Lo peor es que no te has parado ha analizar la usabilidad de la página, concretamente del Blog y seguramente aún no observaste que la paginación en WordPress es un poco torpe o básica.
Ya te estoy imaginando en tu Blog, que tiene muchos post o artículos publicados, para que tus lectores habituales y los nuevos que van aterrizando puedan leer esos contenidos. Lo peor es que no te has parado ha analizar la usabilidad de la página, concretamente del Blog y seguramente aún no observaste que la paginación en WordPress es un poco torpe o básica.





 Este artículo no va de Akismet porque ya hemos hablado
Este artículo no va de Akismet porque ya hemos hablado 



 Aprende a desinstalar temas de WordPress de forma correcta, sin dejar datos residuales.
Aprende a desinstalar temas de WordPress de forma correcta, sin dejar datos residuales.





 Amaneció un espléndido día, muy soleado, y tu 'yo' está eufórico, te has levantado con ganas de cambiar el mundo, y para comenzar con buen pie quieres cambiar el Tema activo en WordPress, y mostrarle al mundo que has cambiado, tu web ha cambiado, todo es un poco mejor ¡o no!
Amaneció un espléndido día, muy soleado, y tu 'yo' está eufórico, te has levantado con ganas de cambiar el mundo, y para comenzar con buen pie quieres cambiar el Tema activo en WordPress, y mostrarle al mundo que has cambiado, tu web ha cambiado, todo es un poco mejor ¡o no!


 Con el fin de que puedas poner en marcha un proyecto web, quiero explicarte en este artículo como instalar WordPress manualmente utilizando la versión oficial de WordPress.org
Con el fin de que puedas poner en marcha un proyecto web, quiero explicarte en este artículo como instalar WordPress manualmente utilizando la versión oficial de WordPress.org ¿Porqué deberías mostrar una licencia de contenidos en WordPress, en tus post?
¿Porqué deberías mostrar una licencia de contenidos en WordPress, en tus post?





 Si te gusta eso de que algo sea GRATIS y trabajas con el carrito de compras más conocido de Joomla, no esperes para mejorar el Checkout en VirtueMart GRATIS, repito lo de GRATIS porque seguro que no lo entendiste, lo que es gratis no es la compra que hagas en una Tienda con Virtuemart, sino el plugin que puedes descargar desde ZooTemplate para integrarlo en tu tienda. :P
Si te gusta eso de que algo sea GRATIS y trabajas con el carrito de compras más conocido de Joomla, no esperes para mejorar el Checkout en VirtueMart GRATIS, repito lo de GRATIS porque seguro que no lo entendiste, lo que es gratis no es la compra que hagas en una Tienda con Virtuemart, sino el plugin que puedes descargar desde ZooTemplate para integrarlo en tu tienda. :P 



 Programar post en WordPress, ¿cómo utilizar esta funcionalidad nativa para que se publiquen tus post en fechas y horas establecidas?
Programar post en WordPress, ¿cómo utilizar esta funcionalidad nativa para que se publiquen tus post en fechas y horas establecidas?



 Quiero hablarte de Seguridad en WordPress, y principalmente de como puedes restear en una sola acción todas las contraseñas de usuarios de un sitio WordPress que haya podido ser vulnerado o como medida preventiva.
Quiero hablarte de Seguridad en WordPress, y principalmente de como puedes restear en una sola acción todas las contraseñas de usuarios de un sitio WordPress que haya podido ser vulnerado o como medida preventiva.


 En este artículo te explico cómo Añadir registros DKIM y SPF de Acumbamail en cPanel para que puedas utilizar este servicio de email marketing en tu sitio web.
En este artículo te explico cómo Añadir registros DKIM y SPF de Acumbamail en cPanel para que puedas utilizar este servicio de email marketing en tu sitio web.











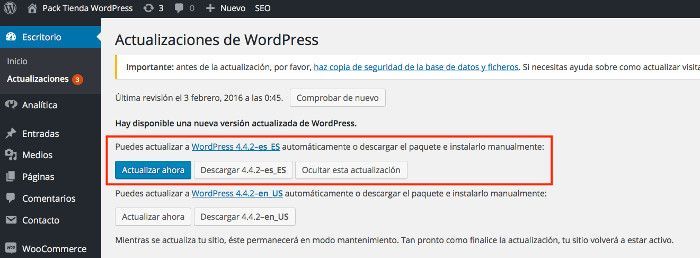
 ¡Antes de Carnavales, no te quedes en pañales!, aprovecha que hay una actualización de WordPress 4.4.2 y haz los deberes, luego ponte tu mejor disfraz y disfruta seguro del Carnaval.
¡Antes de Carnavales, no te quedes en pañales!, aprovecha que hay una actualización de WordPress 4.4.2 y haz los deberes, luego ponte tu mejor disfraz y disfruta seguro del Carnaval.
 El equipo de desarrollo de VirtueMart ha liberado VirtueMart 3.0.13 compatible con Joomla 2.5 y 3.4.8, (recomendada para Joomla 3.4.x) siendo una versión de mantenimiento estable.
El equipo de desarrollo de VirtueMart ha liberado VirtueMart 3.0.13 compatible con Joomla 2.5 y 3.4.8, (recomendada para Joomla 3.4.x) siendo una versión de mantenimiento estable.





![An American Tail [1986] [DVD5-R1] [Latino]](http://iili.io/FjktrS2.jpg)

